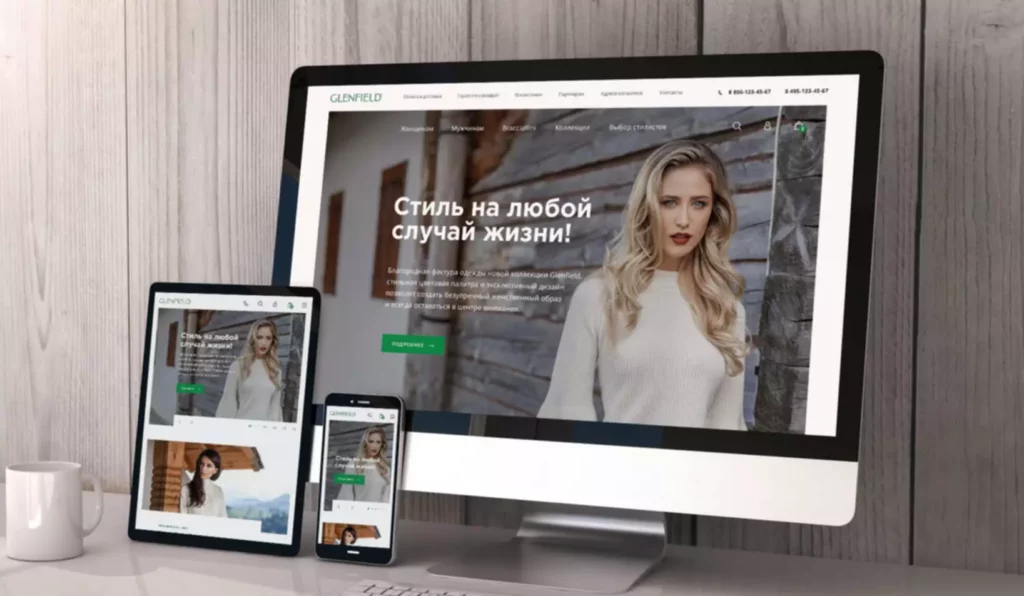
Как вы можете видеть, адаптивная https://deveducation.com/ панель навигации находится вверху, а непосредственно под ней расположены графики. Bootstrap управляет отступами и расстоянием между элементами сетки, что вы можете видеть на метриках вашей панели управления. Класс navbar-expand-lg указывает, что панель навигации должна расширяться на больших экранах и сворачиваться на меньших. Классы navbar-light и bg-light задают цветовую схему для панели навигации.
Модификация компонентов потребует знаний в вёрстке, так как даже незначительные изменения необходимо проверить в браузерах и на разных разрешениях. При этом дизайн стандартных компонентов Bootstrap лаконичен и является примером для дизайнера. При своей простоте они функциональны и помогают правильно подать информацию.
После нескольких месяцев бутстрап это разработки он был открыт под названием Bootstrap 19 августа 2011 года10. Таким образом Bootstrap не является библиотекой для создания админок и прототипов, как о нём говорят.

Первый – кода обычно в библиотеке написано больше, чем если бы вы написали при разработке с нуля. Потому что когда вы делаете самостоятельно, вы реализуете только необходимый функционал и все. Но опять же, эта проблема очень легко решается тем, что вы можете сами выбирать, какие компоненты фреймворка загрузить в css-файл. Например, вы вообще можете скачать только сетку, а все остальное делать самостоятельно. Про плюсы и минусы фреймворка вы можете почитать в этой статье.

Кнопки
Если Bootstrap подходит для вашего проекта, этот руководство для вас. Мы расскажем вам все, что вам нужно знать для начала создания веб-сайтов с помощью Bootstrap. При работе с Bootstrap важно знать ключевые глобальные стили и настройки. Например, правильное использование HTML5 doctype и отзывчивого мета-тега помогут вашему проекту работать на разных устройствах и браузерах. Понимание этих элементов поможет вам создать адаптивный и современный веб-сайт. Для использования определенных компонентов Bootstrap у себя на сайте их HTML-код можно взять с официального сайта.
Bootstrap (также известен как Twitter Bootstrap456) — популярный78 фреймворк для создания сайтов и веб-приложений с открытым исходным кодом. Цветов в файле _variables.scss намного больше, но именно эти формируют базовую цветовую схему проекта. Вы можете добавить новые цвета, определить их в качестве базовых и после компиляции все компоненты и утилиты получат новые значения.
Кто И Когда Использует Bootstrap

Немаловажным преимуществом Bootstrap является большое сообщество, которое в пять раз превосходит конкурентов. Bootstrap — это бесплатный фреймворк с открытым исходным кодом для создания веб-сайтов и веб-приложений. Это самый популярный фреймворк HTML, CSS и JS для разработки адаптивных и мобильных проектов в Интернете.
С тех пор Bootstrap претерпел несколько обновлений и улучшений, и каждая версия представляла собой новые захватывающие функции и возможности. Обратите внимание, что в скачанном архиве находятся различные файлы CSS. В этой статье вы узнаете, что такое фреймворк Bootstrap и Стадии разработки программного обеспечения из чего он состоит.
- Bootstrap насчитывает не малое количество компонентов, которые помогают нам верстать быстрее (да где-то вы это уже слышали).
- Мы добавляем эти образцы данных, чтобы Chart.js мог получить информацию и показать её на интерактивной диаграмме.
- Благодаря такой распространенности для Bootstrap появилось много шаблонов, где уже переделан дизайн всех основных элементов.
- Это достигается за счёт большой кодовой базы в исходниках.
- Элементы фреймворка гармонично сочетаются друг с другом, что позволяет создавать сайты и страницы в едином стиле.
Он позволяет скрыть элемент для всех устройств, кроме скринридера. Это важно для правильной организации вёрстки форм на сайте. Разработка веб-страницы с точки зрения верстальщика — непрерывный процесс доработки и создания новых блоков. Чем больше проект, тем чаще происходит итерация «идея — функционал — вёрстка». Решая задачи бизнеса, стадии должны решаться быстро и качественно. И если качество вёрстки напрямую зависит от верстальщика, то скорость — фактор, который зависит от команды.
Второй подход, который используется в Bootstrap — Atomic CSS. Atomic CSS — подход, при котором один класс использует одно свойство. Используя данный сайт, Вы даете согласие на использование файлов cookie, помогающие нам сделать его удобнее для Вас. При обработке персональных данных наших клиентов мы руководствуемся законом РБ «Об информации, информатизации и защите информации». Вы всегда можете посетить данную страницу, не раскрывая никакой персональной информации.
Bootstrap Как Фреймворк
Bootstrap может всё упростить — он позволяет создавать адаптивные веб-сайты без необходимости внедрения «адаптивности». У Верстальщиков и фронтендеров, есть блоки кода, которые используют в каждом проекте и поэтому часто задумываются о создании собственного фреймворка. Но обычно начинают пользоваться уже существующими, например bootstrap. Сайты, созданные с использованием Bootstrap, выглядят похоже с различными макетами, поскольку элементы пользовательского интерфейса используются повторно. Кроме того, фреймворк включает множество CSS и JavaScript, которые вы можете не использовать, что может замедлить ваш сайт, если вы не будете осторожны. Также есть кривая обучения для освоения классов во фреймворке.

Leave a Reply